Die Digitale Plattform: Individuelles Lernen & Erleben beim intelligent vernetzten Ausstellungsparcours

Überblick
Information und Dokumentation
- GitHub
- Ergebnisse auf GitHub (AR-Brille)
- Ergebnisse auf GitHub (Tablet)
- Ergebnisse auf GitHub (Maskenscanner)
- Ergebnisse auf GitHub (Masterbrain)
- Ergebnisse auf GitHub (Geschichte der Fastnacht)
Verwandte Ergebnisse
Master Brain ist die digitale Plattform für personalisierte, interaktive und individualisierte Museumsführungen.
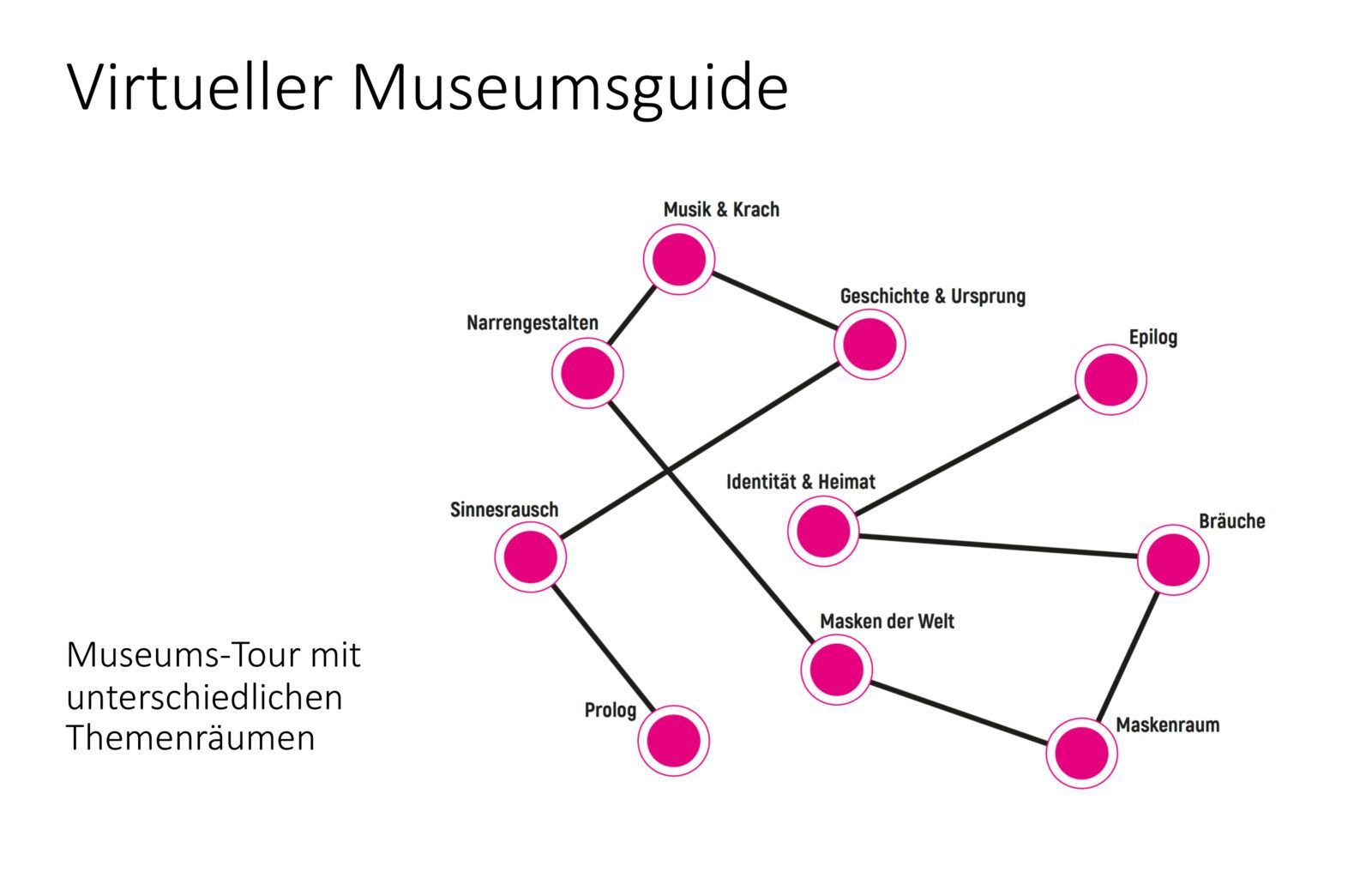
Wie sind Geschichte, Orte und Menschen miteinander verknüpft? Was steckt hinter Kostümen und Masken? Und welche Musik und Klänge bestimmen die närrische Zeit? In einem multimedial ausgestatteten Rundgang, bestehend aus zehn Stationen mit acht Themenräumen, werden im neuen Fasnachtsmuseum Schloss Langenstein historische, soziale und sinnliche Aspekte der fünften Jahreszeit erfahrbar. Jede Station ist dabei Teil eines vernetzten Gesamtsystems, jedoch können alle digitalen Module als Einzelanwendungen ohne Plattform genutzt werden. Durch einen virtuellen Guide werden Besucher*innen individuell, anonym und unabhängig von einem physischen Gerät durch die Ausstellung begleitet, um interaktiv und partizipativ Wissen zu erarbeiten oder spannende Inhalte zu entdecken.
Bibliographische Angaben
- Institution
- Museen der Schwäbisch-alemannischen Fastnacht
- Teilprojekt
- Kulturgut Fastnacht digital
- Autor*innen
- Michael Fuchs
- Veröffentlicht
- 07.07.2022
- Lizenz der Publikation
- CC BY 4.0
- Kontakt
- Michael Fuchs
Fasnachtsmuseum Schloss Langenstein
+49 (0) 7732 988 233
info@fasnachtsmuseum.de
Entwicklung
Die in die Jahre gekommene Dauerausstellung des Fasnachtsmuseums Schloss Langenstein im Süden von Baden-Württemberg wird seit 2017 neu konzipiert. 2022 entsteht vor den Toren des Schlosses ein völlig neues Gebäude, das den Anforderungen eines modernen, digitalisierten, inklusiven und nachhaltigen Museums entspricht.
Fastnacht ist lebendige Tradition. Ausdruck derer sind die vielfältigen Narrenfiguren, wobei diese in den Ausstellungsräumen eher unübersichtlich und nicht mehr zeitgemäß präsentiert waren. Auch andere Exponate, wie Masken, Terrakotten, spätmittelalterliche Handschriften oder alte Kupferstiche wirkten durch ihre schwache Inszenierung unbedeutend, sie hatten keinen eigenen »Auftritt« und demzufolge nur eine geringe Strahlkraft. Viele Schrifttafeln in den Ausstellungsräumen waren teilweise noch in Frakturschrift gesetzt, zu textlastig oder an anderen Stellen inhaltlich zu ungenau gehalten, bzw. bezeichneten nur das Exponat, lieferten aber keine relevanten Zusatzinformationen. Kurzum: Das lebendige Kulturerbe der Fastnacht wurde durch die alte Dauerausstellung nur ansatzweise vermittelt.
Die Neugestaltung soll den Besucher*innen mehr Hintergrundinformationen zur Fastnachtskultur, zur Geschichte, zur alemannischen Sprache sowie dem Kulturerbe Südwestdeutschlands bieten und gleichzeitig Bezüge zur Gegenwart herstellen. Die Neuinszenierung soll aber auch den Zauber der Masken und Kostüme näherbringen und den Besucher*innen die Faszination dieses populären Festes stärker vermitteln. Ziel der neuen Ausstellung ist es, bisher unentdeckte Besonderheiten der Fastnachtsbräuche sichtbar zu machen, die Besucher*innen stärker einzubeziehen und eine reduzierte und zugleich beeindruckende Präsenz der Exponate zu erlangen.
Da das Fasnachtsmuseum Schloss Langenstein eine relativ kleine Institution ist, fehlt es besonders im Bereich der Bildung und Vermittlung an Personal. Die alte Sammlungspräsentation hatte zudem nur unzureichende Tools zur Wissensvermittlung, was auch bei Besucherbefragungen bestätigt wurde. Diese Problemstellungen bildeten die Grundlage für folgende Fragen: Wie können ca. 300 Kostüme, hunderte Masken und alte Handschriften etc. den Besucher*innen spannender, interaktiv und partizipativ nähergebracht werden und wie kann dies bewerkstelligt werden, ohne die Personalkosten zu erhöhen? Die Lösung wurde in der Anwendung von digitalen Medien und Software gesehen, die auf innovative, informative und spielerische Art und Weise Besucher*innen durch die Dauerausstellung begleiten sollen.

Inhaltliches Konzept
Um den Besucher*innen ein bestmögliches Museumserlebnis zu bieten und gleichzeitig Personalkosten zu sparen, wurde ein digitales Gesamtkonzept entwickelt, dass im administrativen Bereich wie auch in der Bildung und Vermittlung zum Einsatz kommt. Das Fasnachtsmuseum Schloss Langenstein wird einen interaktiven Parcours mit acht Themenräumen anlegen. Digitale Inszenierungen sollen dabei helfen, die Themen der Fastnacht ideenreich und mit allen Sinnen erfahrbar zu machen. Um den Besucher*innen einen komplexen Eindruck der materiellen und immateriellen Aspekte der Fastnachtsbräuche zu vermitteln, werden unter anderem Geschichte, Identität, Kostüme, Masken, Musik und Bräuche vorgestellt.

Technisches Konzept
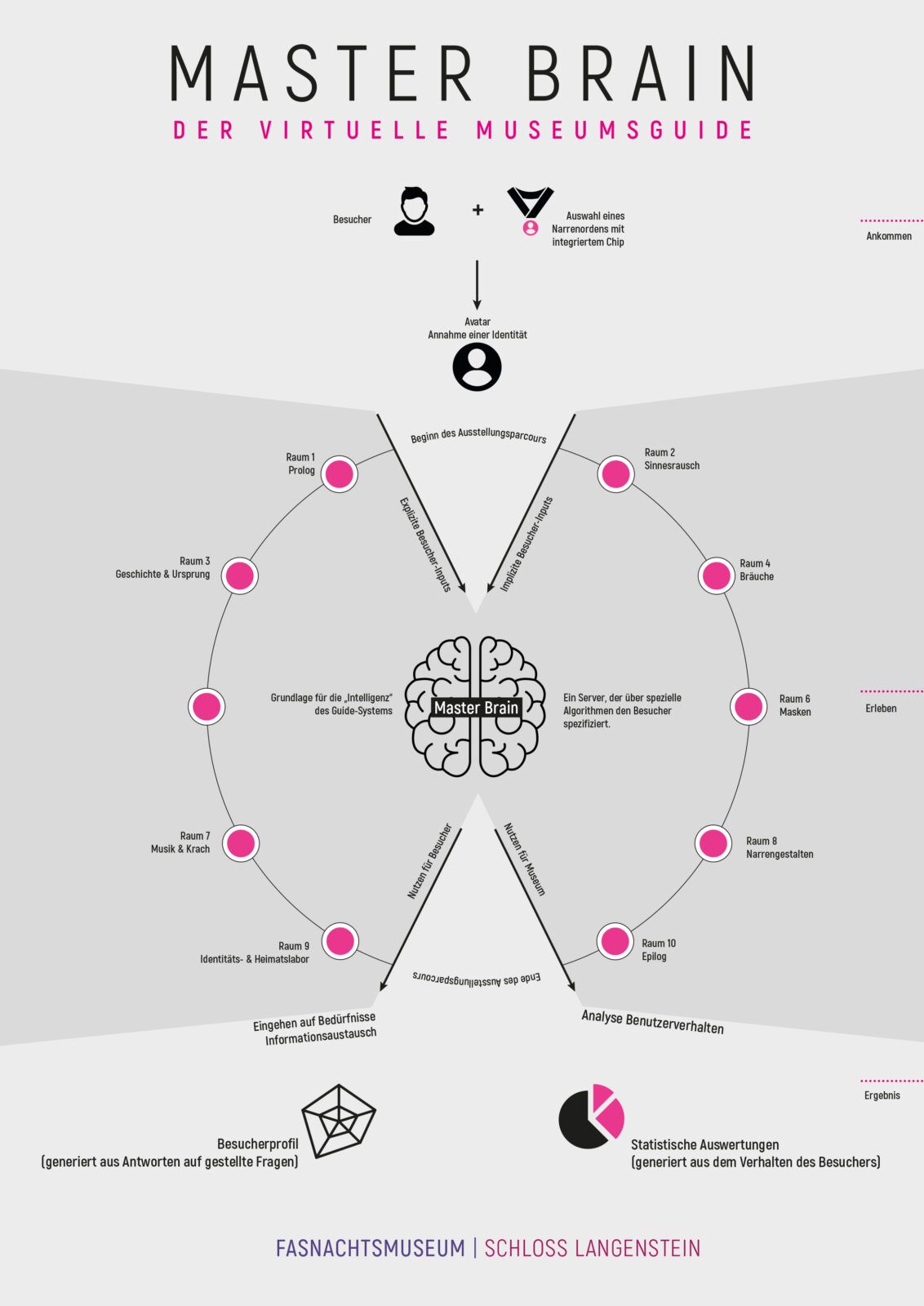
Ein digitales Gesamtkonzept bildet die Grundlage für die Entwicklung diverser Tools zur Wissensvermittlung. Im sogenannten Master Brain können alle Anwendungen integriert, gesteuert und erweitert werden. Im Backend können Informationen, Videos, Fotos, Chatbot-Abfragen und Texte gesammelt und mit den entsprechenden Themenstationen der Ausstellung verknüpft werden. Das Master Brain-Backend dient zugleich als Archiv mit diversen Features, die ganz nach den spezifischen Bedürfnissen der jeweiligen Museen angepasst und erweitert werden können. Der digitale Ausstellungsbereich agiert als Frontend. Hier werden Besucher*innen personalisiert im Sinne eines virtuellen Guides durch das Museum geführt und erhalten eine persönliche Ansprache durch Chatbots. Um einen individuell zugeschnittenen Ausstellungsbesuch zu generieren, werden anonymisierte Daten der Besucher*innen gesammelt. Vernetzte Module bieten dabei vielfältige, multimediale Möglichkeiten der Wissensvermittlung. Gleichzeitig kann über dieses Tool das Benutzer*innenverhalten analysiert und ausgewertet werden. Für das Erleben einer personalisierten, interaktiven und individualisierten Museumsführung in sensorischen Räumen stehen folgende Module zur Verfügung:

Initialisierungsstation zur Besucheridentifikation
Gleich am Anfang der Ausstellung werden anhand bestimmter Fragen Besucher*innen einer bestimmten Zielgruppe zugeordnet und mit einem Badge im Stil einer Fastnachtsmaske verknüpft. Zur Kommunikation mit den Besucher*innen wurde ein frei konfigurierbarer Chatbot implementiert, wodurch individuelle Inhalte zur Verfügung gestellt werden. Der virtuelle Guide kommuniziert an den Wissensstationen mit den Besucher*innen und begleitet sie durch den Ausstellungsparcours. Die Zuordnung wird anhand von Machine-Learning-Algorithmen während des Besuchs überprüft und angepasst.
Die Besucher-Badges sind Abbilder von Maskenexponaten des Museums, die digital durch 3D-Scanning und analog mittels 3D-Druck verkleinert hergestellt und mit einem Sender versehen werden. Besucher*innen können die jeweiligen Masken an der Kasse frei wählen. Sie dienen als digitale Avatare und dienen während des Museumsbesuchs als Identifikationsmöglichkeit. Die abgefragten Daten werden unter dem Maskennamen Hexe, Teufel, Narr u.s.w. gesammelt. Dadurch wird jegliche Zuordnung privater Daten ausgeschlossen. Die zentrale Verarbeitungslogik mit den erstellten Beispielinhalten wird für die Nachnutzung zur Verfügung gestellt.

Interaktive Touchscreen-Anwendungen mit Chatbot und Quiz zur Wissensvermittlung und -vertiefung
An der Initialisierungsstation erfolgen Abfragen, die Auswirkungen auf den Museumsbesuch haben. Neben der Frage nach bereits vorhandenen Interessen der Besucher*innen kann zwischen den Kategorien “umfangreiche Wissensvermittlung” oder “kurze Infos mit Videos” gewählt werden. Dadurch werden mit interaktiven Touchscreen-Anwendungen mit Chatbots und Quizelementen an jeder Station individuelle und personalisierte Wissensangebote geschaffen. Texte, Bilder, Audio- oder Videoformate bieten vertiefende Informationen zu den jeweiligen Themenpunkten. Besucher*innen, die sich mittels Chatbot-Abfrage entschlossen haben, an einem Quiz teilzunehmen, werden an manchen Stationen dazu aufgefordert, bestimmte Exponate zu suchen und deren Alter, Beschaffenheit, Farbe etc. herauszufinden. In einem digitalen Resümee am Ende der Ausstellung erhalten die Besucher*innen eine Auswertung ihres Besuchs.

Interaktive Tischinszenierung: Multitouch- und Multiuser-Anwendung mit 3D-Grafik-Content
Mit der interaktiven Tischinszenierung werden die Ursprünge, die Hintergründe und die historische Entwicklung der Fastnachtsbräuche interaktiv erfahrbar. Im Zentrum steht eine mittelalterliche Stadt, die durch Animationen, Licht und Sound zum Leben erweckt wird. Sie bildet die Basis einer Erzählung, die neben den oben genannten Aspekten auch den historischen Zusammenhang zwischen Fastnachts- und Fastenzeit vermittelt. Die dachähnliche Anordnung zweier Touchscreens ermöglicht es den Besucher*innen, das Geschehen von zwei Seiten gleichzeitig und interaktiv zu bespielen. Das detailgetreue, lebendige Geschehen auf dem Tisch kann über eine Multitouchanwendung beeinflusst werden und ermöglicht den Besucher*innen dadurch einen niederschwelligen Zugang zur Informationsebene. Um die Vermittlung intensiver erlebbar zu machen, sind die historischen Inhalte abwechslungsreich, kreativ und emotional gestaltet. Mit dem Gamingcharakter der Anwendung soll vorrangig eine digital interessierte und nicht unbedingt museumsaffine Zielgruppe angesprochen werden.


Rechts: Erste Modellierungen von Gebäuden für die Darstellung einer mittelalterlichen Stadt ohne Texturen für eine interaktive Multitouch-Anwendung, Foto: Fasnachtsmuseum Schloss Langenstein / Daniel Böhme, CC BY 4.0
AR-Anwendung „Masken der Welt“ für AR-Brillen und Tablet-PCs
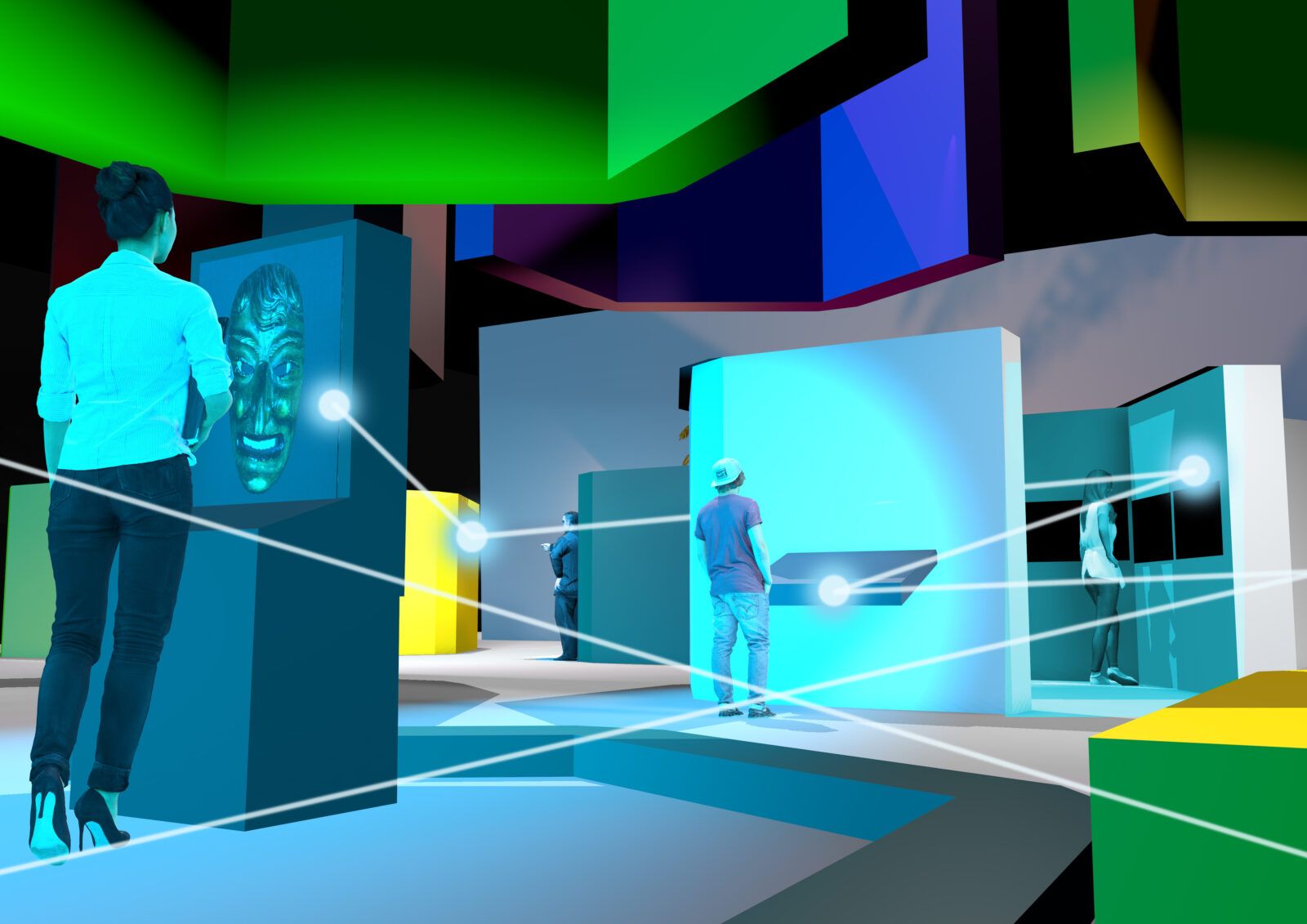
Die animierte Holografie einer Weltkugel bietet Besucher*innen die Möglichkeit Masken, Riten und Bräuche global zu vergleichen. Die durch gestengesteuerte holografische Benutzeroberfläche aktiviert durch Antippen des Globus einzelne Kontinente, Länder und Regionen, woraufhin Informationen in Form von 3D-Animationen und Texteinblendungen wiedergegeben werden. Der Globus erscheint als große Holografie im Raum, kann umrundet und von allen Seiten entweder mit einer AR-Brille oder einer Tablet-PC-Anwendung interaktiv gesteuert werden.
In der Museumspraxis hat die AR-Brillen-Anwendung große Nachteile hinsichtlich der Nutzbarkeit, der Akzeptanz sowie der notwendigen Wartung und Pflege. Desweiteren ist ohne begleitendes Personal der Einsatz einer AR-Brille kaum möglich. Ausgehend von der AR-Brillen-Anwendung ist eine barrierearmere Art der multidimensionalen Vermittlung geschaffen worden, womit die entstandenen Probleme umschifft werden können. In der neuen Tabletanwendung blieben die schon realisierten Gestaltungs- und Interaktionskonzepte der Brillenanwendung bestehen.
Mobile Endgeräte wie Tablet-PCs werden im Museum an einer fixen Position installiert und können dort von den Besucher*innen selbstständig bedient werden. Das Tablet hängt an Stahlseilen, die an einer runden Schiene an der Decke befestigt sind und im Kreis bewegt werden können. Dadurch kann man den virtuellen Globus umrunden. Der Vorteil mobiler Endgeräte ist, dass sie beliebig austauschbar, relativ kostengünstig und somit leicht erneuerbar sind. Außerdem sind die meisten Besucher*innen mit der Benutzung und der Navigation der Geräte vertraut, da hinsichtlich der Bedienbarkeit kaum Unterschiede zu den gängigen Smartphones bestehen. Es wurden für die Entwicklung der Anwendung Web-Technologien eingesetzt, die eine plattformübergreifende Veröffentlichung ermöglichen.


Rechts: AR-Anwendung Masken der Welt, Fotomontage: Fasnachtsmuseum Schloss Langenstein, CC BY 4.0
Digitale Holzwand
Eine interaktive digitale Anwendung zur Wissensvertiefung auf einer Holzplatte? Wir zeigen, wie es geht und stellen Anleitungen zur Nachnutzung zur Verfügung. Als Bestandteil des virtuellen Guides entstand eine intelligente Wand aus Holz, die auf Berührungen reagiert. Das Storyboard führt durch die Themen der gesamten Ausstellung. Besucher*innen können an der digitalen Holzwand überprüfen, was sie zuvor in der Ausstellung gelernt haben. Dazu wurden Fragen in Kombination mit Illustrationen und akustischen Signalen entwickelt. Je nachdem, ob die Fragen richtig oder falsch beantwortet wurden, gibt es verschiedene digitale Reaktionen. Die Fragen können auch mit der davor genutzten Master Brain Anwendung gekoppelt werden, sodass sich die Fragen auf das individuelle Besuchserlebnis beziehen können.

Masken-Touchtable
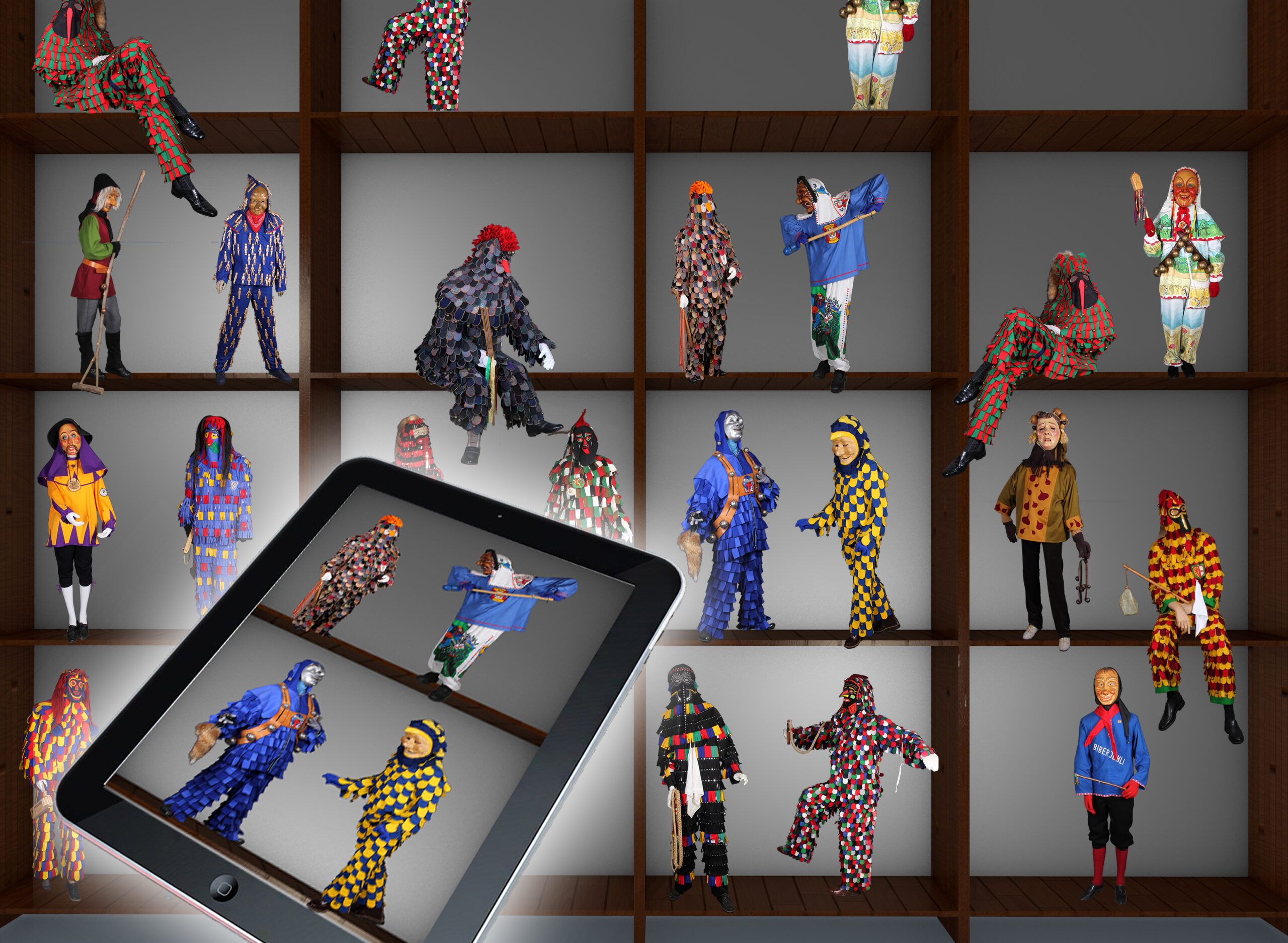
Um unterschiedliche Masken mit all ihren Gegensätzen und Gemeinsamkeiten digital erfahrbar zu machen, wurde die Station „Masken-Touchtable“ als frei konfigurierbare Touch-Anwendung mit Drag & Drop-Funktionalität entwickelt. Die Maskensammlung des Museums ist an einem zentralen Punkt im Museum ausgestellt. Dort können die Besucher*innen an einem großen Touchtable die Masken aus der Sammlung virtuell zusammenstellen und sie miteinander vergleichen. Dabei erfahren sie etwas über die Hintergründe der damit verbundenen Kulturen, Bräuche und Riten. Diese Anwendung stellt eine hervorragende Ergänzung der analogen Ausstellung dar. In Kombination mit dem Master Brain ist die Anwendung ebenso personalisiert nutzbar. In der personalisierten Variante wird die Avatar-Maske der Besucher*innen automatisch erkannt und als erstes Exponat vorgestellt, dazu lassen sich dann vergleichend andere Masken auswählen. Die Inhalte können flexibel im Master Brain angelegt und verwaltet werden. Auch das Layout der Anwendung lässt sich mittels HTML/CSS und Menüs beeinflussen.


Rechts: Individuell ansteuerbare Exponate in Wandregalen, Fotomontage: Fasnachtsmuseum Schloss Langenstein, CC BY 4.0
Figuren-Paternoster
Die 300 lebensgroßen Fastnachtsfiguren des Fasnachtsmuseum Schloss Langenstein werden im Museumsneubau in großen Wandregalen untergebracht. Zu jeder einzelnen Figur wurden Inhalte wie Ursprung, Genese, und ortsbezogene Daten erarbeitet sowie historisches Bild- und Filmmaterial zusammengetragen. Über Tablet-PCs können diese Informationen mit einer Scrollfunktion abgerufen werden. Die Paternosteranwendung ist ebenfalls über die Plattformanwendung flexibel konfigurierbar. Dadurch können komplexe Informationsebenen angeboten werden, die analog in der Dauerausstellung kaum umsetzbar wären.
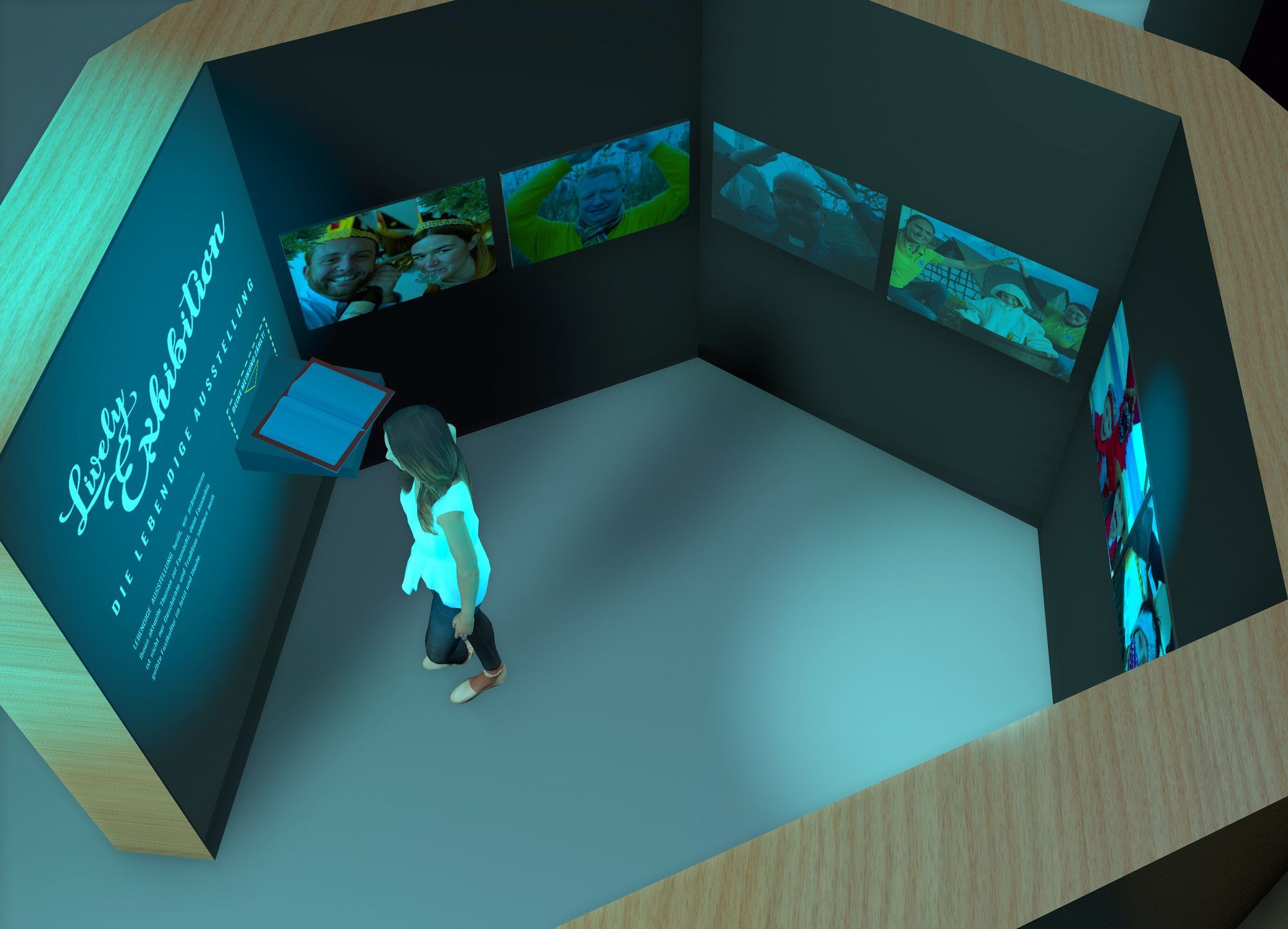
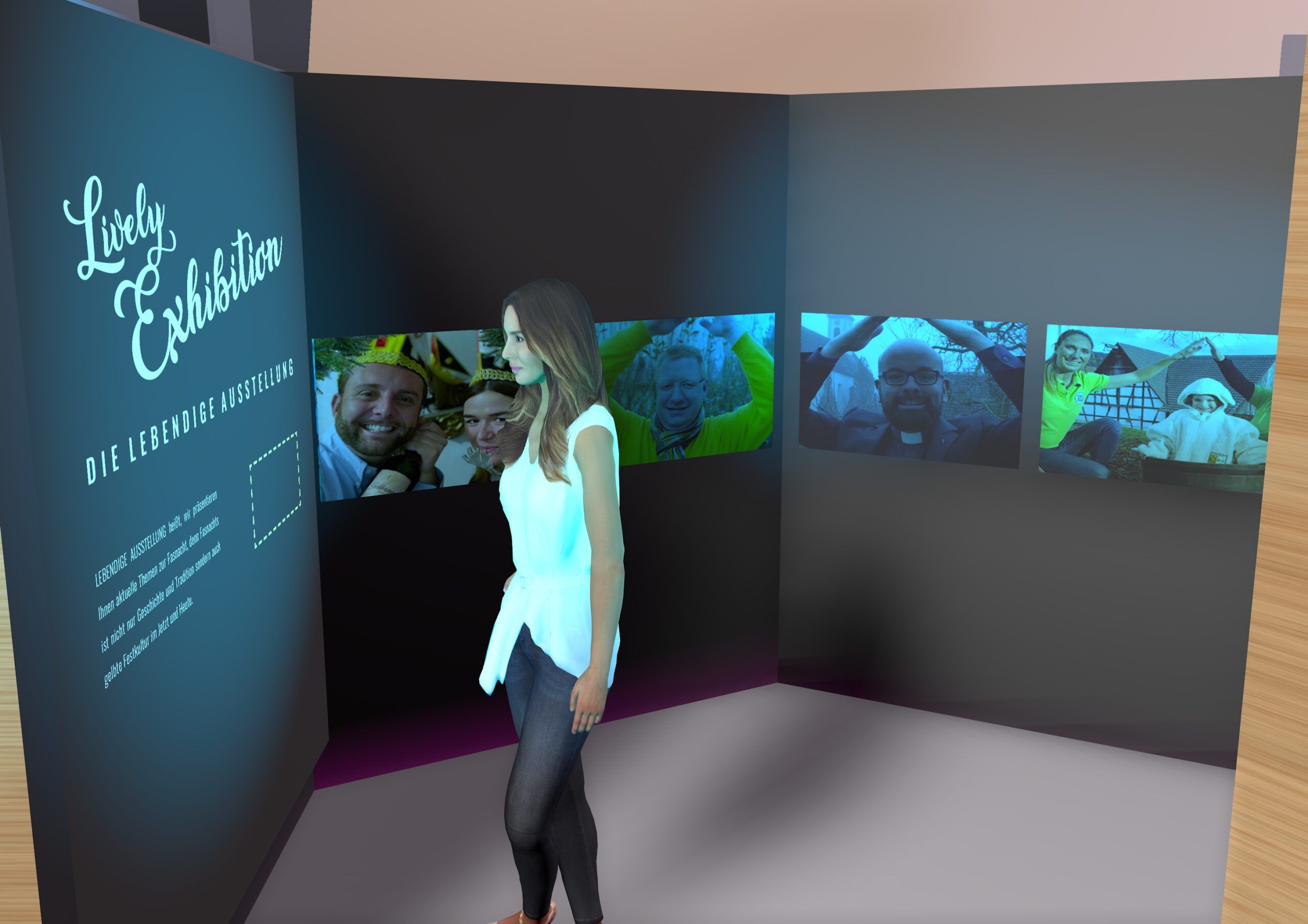
Lively Exhibition: Schnelle und dynamische Kuration und Produktion von Ausstellungen mit User-Beteiligung und Medienbearbeitung
Lively Exhibition ist ein einfach zu bedienendes und web-basiertes Werkzeug, um eine schnelle und professionelle Produktion von Sonderausstellungen mit Bezug zu aktuellen Themen und mit User-Beteiligung zu ermöglichen. Das Werkzeug ist eine modular aufgebaute Open Source Anwendung, über die das Publikum Beiträge in Form von Fotos, Video und Texten sendet. Neben den Komponenten der Datensammlung, dem digitalen Kuratieren und der Verbindung zur Ausstellungshardware beinhaltet die Anwendung auch Module zur automatisierten Medienaufbereitung. Ergänzt wird es durch öffentliche Schnittstellen, um Medien sowie Ausstellungen zu archivieren und auszutauschen.
Anwendung und Umsetzung
Das Museumspublikum ist eingeladen, eigene Fotos und Videos per E-Mail, Social Media, der Website sowie über QR-Codes für digitale Ausstellungen beizusteuern. Diese können durch Administratoren innerhalb von Sekunden in einer Ausstellung bereitgestellt werden. Lively Exhibition kann durch museumseigene Hardware auf Bildschirmen, Projektoren oder e-ink Displays wie eine reguläre professionelle Ausstellung inszeniert werden. Medienbearbeitungstools ergänzen den Prozess: Das Anpassen von Bildern an die Bildschirme geschieht automatisch aufgrund von Seitenverhältnis und Größe. Ähnliche Bilder werden aufgrund ihrer Klassifizierung nach Tags, Region, Jahr, Thema oder dem automatisierten Erkennen von Form- und Farbähnlichkeiten vorgeschlagen.
Relevanz und Skalierbarkeit
Die so entstehenden “lebendigen Ausstellungen” machen die Vitalität des jeweiligen Themas deutlich und stellen mit Methoden des Digital Storytelling Bezüge zum Zeitgeschehen her. Aktuelle Themen und Ereignisse können zeitnah in Sonderausstellungen umgesetzt und mit digitalisierten Exponaten aus der Sammlung ergänzt werden. Zudem wird der Kurationsprozess durch anpass- und veränderbare Inhalte sichtbar gemacht.


Rechts: Für die Lively Exhibition konnte ein Prototyp mit einer festen Anzahl von Bildschirmen und einer begrenzten Anzahl an Bildern erstellt werden. Verschiedene Client-Geräte können Bilder auf einem Smartphone anzeigen, steuern und ausgeben, Foto: Fasnachtsmuseum Schloss Langenstein / Michael Fuchs, CC BY 4.0
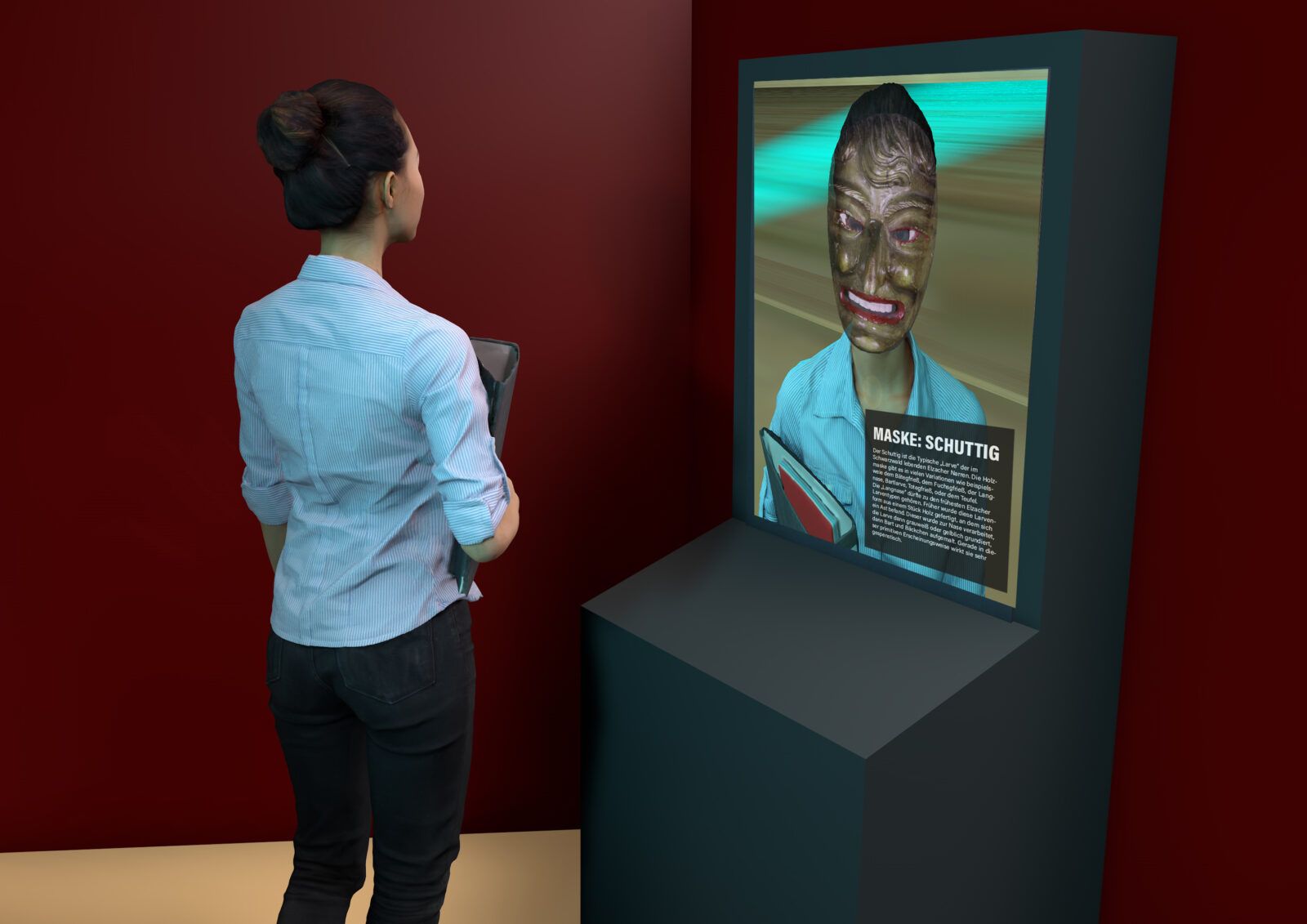
KI-basiertes Gesichts- und Maskenscanning
Wissen und Inhalte lassen sich einfacher und besser vermitteln, wenn zuvor ein emotionaler bzw. persönlicher Bezug erzeugt wurde und eine allgemeine Information somit zu einer persönlichen wird. Dies gelingt durch den intuitiven Einsatz einer KI, die Masken und Besucher*innen miteinander verbindet. Die Besucher*innen treten dazu an eine spezielle Onboarding-Station mit interaktivem Bildschirm, der über Buttons und eine Kamera bedient werden kann. Die Besucher*innen sind aufgefordert, Grimassen zu schneiden, die von der Kamera aufgenommen werden. Das Videomaterial wird von einer dahinterliegenden KI analysiert und mit dem Fundus an Fastnachtsmasken abgeglichen. Im Ergebnis wird Besucher*innen ihre individuelle Maske aus dem Fundus digitalisierter Exponate offeriert und virtuell auf dem Bildschirm aufgesetzt. Zu dieser Maske werden Informationen eingeblendet, die auf die Herkunft und Bedeutung verweisen um eine emotionale Bindung von Besucher*in und Kontext der Maske zu entwickeln. Auf diese Weise wird immaterielles Kulturerbe fassbar und erlebbar und bekommt einen Anwendungscharakter.

Implementierung und Inbetriebnahme
Entwicklung der Plattform Master Brain und der interaktiven Stationen als sensorische Räume
Nach der initialen Ideationphase wurden zunächst Prototypen der zu entwickelnden Stationen entwickelt, die “stand alone” als Proof of Concept für erste Machbarkeits- und UX-Tests zur Verfügung standen. Im Laufe der Zeit wurde ein vollintegrierter Ansatz mit zentraler, serverbasierter Steuerung entworfen.
Die Umsetzung fand im Rahmen eines agilen Scrum-Ansatzes statt. In 14-tägigen Sprints mit gemeinsamem Board wurde gemeinsam mit Programmierern, Designern und Kulturwissenschaftler*innen aus der Schweiz, Leipzig und Baden-Württemberg interdisziplinär und standortübergreifend an der Lösung gearbeitet. Durch die kurzen Sprints konnten weniger geeignete Lösungen relativ schnell identifiziert und eliminiert oder entsprechend geändert werden.
Während der Projektlaufzeit wurden stets kleinere UX-Tests durchgeführt, zum Projektende wurde das gesamte System nochmals einer heterogenen Nutzer*innengruppe vorgestellt. Hier kamen Videoaufzeichnungen und UEQ-Auswertungen zum Einsatz. Die Prototypen sowie das Plattformsystem wurden mit den jeweils geeigneten Technologiestacks gefertigt.
Dies sind im Speziellen:
- Master Brain: Python mit Flask-Framework, MongoDB NoSQL DB
- Touch/Video/Soundstationen: React, MaterialUI, HTML, CSS, JavaScript
- Hololens-Anwendung: Cinema4D, Unity3D, .NET-Framework (C#)
- Visitor-Sensoring: Python, Bash (Shell-Scripting)
- Hardware: Master Brain: Cloud, SaaS, Stationen: Raspberry Pi (ab 3B), Tinkerboard, CompactPCs
- Betriebssysteme: Linux (Ubuntu/MInt), Windows 10, Entwicklung auf Linux und OS X
Im Folgenden wird der generelle Aufbau der Plattform Master Brain und der vernetzten Besucher*innenstationen dargelegt. Den Besucher*innen sollen abhängig von ihrem Alter, ihrem Kenntnisstand, ihren persönlichen Interessen und der Besuchsmotivation individuell angepasste Inhalte präsentiert werden. Auch die Art und Weise des Besuchs selbst, z.B. welche Bereiche betreten wurden oder ob und welche Quizfragen beantwortet wurden, kann Einfluss auf die präsentierten Inhalte haben. Dazu erhalten die Besucher*innen auf Bluetooth basierende Badges zum Umhängen, die von Sensoren an den einzelnen Stationen erkannt werden. Diese Sensoren vernetzten sich untereinander, sodass je nach Visitor Journey passende Inhalte abgerufen werden können.
Der Server stellt seine Funktionen, insbesondere die Storytelling-Engine, über eine REST-Schnittstelle (HTTP) zur Verfügung und bietet auf diese Weise Inhalte an, die von den Clients abgerufen werden können. Parallel dazu können sich Clients über Websockets verbinden, über die Informationen gesendet werden, insbesondere um Status-Aktualisierungen zu signalisieren. Clients sind handelsübliche PCs mit Linux oder Windows Betriebssystem, Apple oder Android basierte Tablets sowie Einplatinencomputer wie z.B. Raspberry Pi. Diese können im Prinzip jegliches Gerät, auf dem ein moderner Webbrowser lauffähig ist, ansteuern. Die einzige benötigte Software auf diesen Geräten sind die kompatiblen Webbrowser Firefox oder Chrome.
Die Client-Software selbst ist eine Web-Applikation, die vom Server bereitgestellt wird und auf dem Client im Vollbild-Modus (Kiosk-Modus des Browsers) läuft. Diese Web-Applikation übernimmt via REST-Schnittstelle bzw. Websockets die weitere Kommunikation mit dem Server, insbesondere um Texte, Bilder und Videos darzustellen und Benutzer*innen-Eingaben an den Server weiterzugeben. Aufgerufen wird der Client im Webbrowser über folgende URL: http://Serveradresse:Port?cbox=Client-Name. Der Client-Name muss dabei als „CBox“ im System hinterlegt sein.
Die Bluetooth-Sensoren kommunizieren mit dem Server über eine REST-Schnittstelle und gegebenenfalls über Websockets, insbesondere für Benachrichtigungen an den Server, wenn der Sensor ausgelöst wird. Obwohl prinzipiell beliebige Geräte denkbar sind, die sich vernetzen lassen, kommen in der Praxis bisher Raspberry Pis zum Einsatz, die Signale an den Server weiterleiten.
Im Backend kommt eine MongoDB-Objektdatenbank zum Einsatz. In sehr flexibel anpassbaren Datenstrukturen werden hier Exponate und Mediendateien eingepflegt. Da das Storytelling über Interaktionen mit Objekten funktioniert, sind die entsprechenden Daten hier hinterlegt. Zudem werden die temporär angelegten User in der Objektdatenbank hinterlegt.
Inhalte werden prinzipiell in der Datenbank als solche hinterlegt und können unterschiedlichen Typs sein. Momentan implementiert sind „mediaitem“ (Bilder, Videos etc.), „textslide“ (Textfolien), „objectinfopanel“ (Anzeige von ausgewählten Feldern von Objekten) sowie „htmlcontent“ (externe Inhalte).
Über einen Client stellen Webbroswer diese Inhalte dar. Der anfänglich ausgewählte Inhalt ist über die Storytelling-Engine austauschbar (siehe Kapitel über CBoxes). Parameter sind hier die Interaktionen mit der Anwendungen via Menuführung und Chats sowie die Bewegungen im Raum. Definiert werden die Abläufe als „Stories“ oder Szenen genannte Objekte in der Datenbank. Gesteuert werden die Terminals über den zentralen Server, nachdem dieser die entsprechenden Signale von den Sensoren erhalten hat.
Auf jedem Client (Terminal) lassen sich parallel zu den Inhalten bis zu zwei Menüs darstellen. Diese können sehr flexibel aus Einzelkomponenten wie „Labels“ oder „Buttons“ sowie verschachtelbaren Untermenüs aufgebaut werden. So kann das Navigationsmenü für Inhalte parallel zu einblendbaren Steuerelementen etwa zum Neustarten eines Films ausgegeben werden. Solche Menüs können individuell über ein CSS, das über ein „Stylesheet-Objekt“ in der Datenbank hinterlegt ist, gestaltet werden.
Parallel zu anderen Inhalten oder exklusiv lässt sich ein Dialog mit einem Chatbot auf den Clients als Overlay einblenden. Der Server verschickt Textnachrichten in Reaktion auf Eingaben der User oder der Sensorsignale. Definiert werden die Abläufe als „Stories“ und „Szenen“ (siehe Storytelling). Mittels CSS kann die Optik frei gestaltet werden. Bei jeder im Sensor hinterlegten „Story“ können Effekte für den Ein- und Ausstieg definiert werden. Wir unterscheiden vier verschiedene Modi:
- Individuell: Effekte werden für Alle parallel ausgeführt, z.B. gibt es eine Quizfunktion bei der die Besucher*innen an den Stationen ihre individuellen Antworten eingeben können.
- Exklusiv: Effekte werden nur für den ersten Besucher oder die erste Besucherin ausgeführt, danach ist die Station (bzw. die Story) bis zum Ausstieg gesperrt. Bei Gruppen- oder Familienführungen wird sich auf eine Person geeinigt, die an der Station für alle handelt, da es sonst zu lange dauern würde.
- Nacheinander: Wie beim exklusiven Modus erfolgt eine Sperrung der Story für andere. Es gibt jedoch eine virtuelle Warteschlange. Sobald die Story freigegeben ist, wird sie sofort für den nächsten Wartenden freigegeben. Dies ist z.B. sinnvoll für Info-Terminals, die nur von einer Person gleichzeitig verwendet werden können.
- Geteilt: Effekte werden nur für den ersten Besucher oder die erste Besucherin ausgeführt. Freigegeben wird die Story aber erst, wenn der letzte Besucher oder die letzte Besucherin den Bereich verlassen hat, und erst dann treten etwaige Effekte auf. Dies ist z.B. sinnvoll für Film-Präsentationen auf einer großen Leinwand, wenn der Film erst dann gestoppt werden soll, wenn der oder die Letzte gegangen ist.
Unterschiedliche Sensoren können an das System angeschlossen werden. Raspberry Pis werden in von Besucher*innen getragenen Bluetooth-Badges, in Bewegungsmelder oder in einfache Schalter verbaut. Einfache Schalter lösen nur bei Betätigung Aktionen aus. Bluetooth-Sensoren decken unterschiedliche Distanzbereiche ab und lösen bei Annäherung andere Aktionen als bei der Entfernung vom Sensor aus. Jeder Sensor ist für die Kommunikation mit dem Server als Objekt mit eindeutigem Namen in der Datenbank hinterlegt. Über eine REST-Schnittstelle (siehe Schnittstellenbeschreibung) löst der Server bei Auslösung des Sensors eine „Story“ (siehe Storytelling) aus, die über einzelne Kommandos an die Clients wie z.b. der Anzeige von Inhalten oder Chatnachrichten verschickt werden.
Sowohl für den Einstieg als auch für den Ausstieg lassen sich mehrere mögliche Varianten einer Story hinterlegen. Dies sind die Bausteine des Storytellings. Die Auswahl erfolgt abhängig vom anfangs ausgewählten Besuchstyp, sodass z.B. Kinder andere Inhalte präsentiert bekommen als Erwachsene. Durch die Definition von anderen Statusvariablen sind auch bedingte Aktionen möglich, wie z.B. „Story“ wird erst ausgelöst, wenn die Besucher*in bereits an der Station war. Die wichtigsten Aktionstypen sind:
| Aktionstyp | Beschreibung |
|---|---|
| Szenenwechsel | Sprung zu einer anderen Szene (sozusagen als Funktionsaufruf) |
| Content-Anzeige | Darstellung von Inhalten (z.B. Textfolien) |
| Medienwiedergabe | Wiedergabe von Bildern, Videos oder Audiodateien |
| Chat-Nachricht | Anzeige eines Textes und / oder Medien im Chat |
| Chat-Interaktion | Interaktion (Fragen / Antworten) im Chat mit Verzweigung, abhängig von der Auswahl der Besucher*innen |
| Menüanzeige | Anzeige eines neuen Menüs auf einem Terminal |
| Steuerbefehl | Diverse Befehle z.B. um den Chat zu löschen, die Medienwiedergabe zu pausieren oder fortzusetzen, zur Steuerung des Bildschirmschoners etc. |
| Statusänderung | Zuweisung oder Addition / Subtraktion von Werten, die das System global oder pro Besucher*in speichert |
| Bedingte Aktion | Verzweigung unter bestimmten Bedingungen (abhängig vom Status, von der aktuellen Uhrzeit oder vom Zufall) |
| Fallunterscheidung | Verzweigung ähnlich der bedingten Aktion, aber mit beliebig vielen Fällen (anstatt nur entweder / oder) |
Nachnutzung und Weiterentwicklung
Automatische Besuchererkennung und Wiedergabe personalisierter Inhalte über „unsichtbaren Guide“
Über Sensoren werden die Besucher*innen während des Besuchs erkannt und personalisiert begleitet. Wir stellen die entsprechenden Algorithmen und Anleitungen zur Nachnutzung zur Verfügung. Der virtuelle Guide ist hardwareunabhängig. Für die Anwendung der Sensoren werden Raspberry Pi 3B oder 4 Einplatinencomputer benötigt. Als Bluetooth-Sender kann Beacontechnologie verschiedner Hersteller benutzt werden.
Initialisierungsstation zur Besucheridentifikation
Die Initialisierungsstation ist am Beginn der Ausstellung als Tablet-Anwendung umgesetzt. Die Besucher*innen beantworten spielerisch Fragen anhand derer sie einer bestimmten Zielgruppe zugeordnet werden. Daraufhin erhalten sie mit dem Besucher-Badge eine auf ihren Besuchstyp zugeschnittene Fastnachtsmaske sowie individuelle Stories während des Ausstellungsbesuchs. Die Zuordnung ist dabei keineswegs statisch, sondern wird während des Besuchs durch Algorithmen überprüft und gegebenenfalls angepasst. Im System werden Inhalte auf unterschiedlichen Informationsebenen hinterlegt, die dann an die jeweiligen Zielgruppen ausgespielt werden. Hier muss aus Museumssicht allerdings berücksichtigt werden, dass eine feingranulare Individualisierung auch die Erstellung und Pflege einer erheblichen Menge von Inhalten bedingt.
KI-basiertes Gesichts- und Maskenscanning
Die Besucher*innen treten dazu an eine spezielle Onboarding-Station mit interaktivem Bildschirm, der über Buttons und eine Kamera bedient werden kann. Die Besucher*innen sind aufgefordert, Grimassen zu schneiden, die von der Kamera aufgenommen werden. Das Videomaterial wird von einer dahinterliegenden KI analysiert und mit dem Archivmaterial an Masken abgeglichen. Im Ergebnis wird Besucher*innen ihre individuelle Maske aus dem Fundus digitalisierter Exponate offeriert und virtuell auf dem Bildschirm aufgesetzt. Zu dieser Maske werden Informationen eingeblendet, die auf die Herkunft und Bedeutung verweisen.
Der Maskenscanner besteht aus zwei miteinander verknüpften Anwendungen, die unabhängig voneinander nachgenutzt werden können. Zum Einen handelt es sich um das Machine-Learning-Modul, das in der Lage ist, die Gesichter der Nutzer*innen mit den zuvor gespeicherten Bilddaten der Masken zu vergleichen und eine passende Maske auszuwählen. Dieses Modul ist unabhängig von der Maskenscanner-Anwendung nachnutzbar und kann für Bildähnlichkeitsvergleiche verwendet werden. So können beispielsweise mit Webcams angefertigte Bilder von Besucher*innen auch mit anderen Objekten verglichen werden. Voraussetzung hierfür ist, dass das Modul mit entsprechenden Trainingsdaten ausgestattet wird.
Das zweite Modul ist die Unity-Anwendung des Maskenscanners selbst. Diese kommuniziert mit dem Machine-Learning-Modul und stellt die Anbindung der Webcam, das Overlay der Masken und die GUI bereit. Dieses Modul kann kombiniert oder einzeln nachgenutzt werden und ermöglicht es andere Masken oder Objekte auf den Gesichtern der Nutzer*innen zu platzieren.
Der dritte nachnutzbare Teil betrifft die 3D-Masken selbst. Diese lassen sich als 3D-Modelle abrufen und in anderen Kontexten und Anwendungen problemlos wiederverwenden.
Interaktive Touchscreen-Anwendungen mit Chatbot und Quiz zur Wissensvermittlung und -vertiefung
Über interaktive Touchscreen-Anwendungen, Chatbots und Quiz-Elemente werden die Besucher*innen personalisiert durch die Ausstellung begleitet. Die zentrale Verarbeitungslogik mit den erstellten Beispielinhalten wird für die Nachnutzung zur Verfügung gestellt.
Die Artefakte sind für andere Häuser relativ gut nachnutzbar, auch wenn die einzelnen Stationen sehr spezifisch gestaltet sind. Die Chatbots und Beschreibungen der Inhalte liegen in einem offenen und dokumentierten JSON-Format vor. Die entwickelte Storytelling-Engine zur maschinellen Verarbeitung der erstellten Inhalte und zur entsprechenden Orchestrierung der Museumshardware findet sich ebenso dokumentiert in Github und lässt sich gut anpassen und nachnutzen. Die Software für die Sensoren, sowie die eingesetzte Hardware und die Sensoren lassen sich auch einfach für andere Zwecke verwenden.
Die Stationen selbst sind stark an das eigentliche Thema und die Szenographie gebunden und können voraussichtlich nicht in gleicher Form nachgenutzt werden. Sehr wohl jedoch sind die generellen Ideen, die Umsetzung und die Verbindung mit den Inhalten in Verbindung mit den Erfahrungen aus den Besuchertests durchaus interessant aus der Nachnutzungsperspektive.
Interaktive Tischinszenierung: Multitouch- und Multiuser-Anwendung mit 3D-Grafik-Content
Auf einem Touchtable wird durch Animationen, Licht und Sound eine mittelalterliche Stadt zum Leben erweckt, die die Basis einer Erzählung bildet und den historischen Zusammenhang zwischen Fastnachts- und Fastenzeit vermittelt. Die dachähnliche Anordnung zweier Touchscreens ermöglicht es den Besucher*innen das Geschehen von zwei Seiten gleichzeitig zu bespielen.
Für die interaktive Tischinszenierung zur Geschichte der Fastnacht wurde eine Multiuser/Touchscreen-Applikaton entwickelt, die unabhängig von diesem speziellen Thema auch in einem anderen wissensvermittelnden Kontext verwendet werden kann. Die wesentlichen Grundbestandteile dieser Anwendung wurden in der Unreal Engine 5 per Blueprint Visual Scripting integriert und können leicht auf andere Anwendungsgebiete übertragen werden. Es handelt sich um Blueprints, die dem Nutzer grundlegende Interaktionen in einer dreidimensionalen Umgebung ermöglichen.
AR-Anwendung „Masken der Welt“ für AR-Brillen und Tablet-PCs
Am Beispiel unserer AR-Anwendung „Masken der Welt“ wird anderen Institutionen ein Anwendungsbeispiel für interaktive AR-Erlebnisse mit der HoloLens offeriert. Ursprünglich als AR-Brillen-Anwendung konzipiert, hat sich in der täglichen Ausstellungspraxis die einfacher funktionierende Tablet-PC-Anwendung durchgesetzt, die durch Web Technologien eine plattformübergreifende Veröffentlichung ermöglicht.
Die Artefakte werden in Form von Renderings sowie einer Augmented Reality-Anwendung mit Interaktion und flexiblen fbx/alembic Fragmenten geliefert. Die Interaktion ist getrennt von den eigentlichen Inhalten als Unity/C# Projekt zur Nachnutzung verwendbar. Die Applikation steht als nachnutzbarer Demonstrator zur Verfügung. So lassen sich Idee, Umsetzung und die implementierte Interaktionsform sowohl in ihrer Wirkung, als auch durch Analyse der Artefakte als Inspiration oder Vorlage zur eigenen Nachnutzung verwenden. Neben den eigentlichen Inhalten und dem Code wird auch das Vorgehen bei der Inhaltsgenerierung, der Implementierung und die Erfahrungen durch Usertests in der dazugehörigen Dokumentation beschrieben. Dies wird durch Fotos und Videos unterstützt. So müssen Nachnutzungsinteressierte nicht zwangsläufig über die entsprechenden Geräte verfügen, um einen Eindruck von der Anwendung zu bekommen. Die Anwendung wurde speziell für die Microsoft HoloLens Dev-Edition 1 (early 2017) entwickelt. Prinzipiell lässt sich die Anwendung auch mit dem entsprechenden HoloLens Simulator unter Unity testen. Wichtig: ohne entsprechende Updates!
Die auf dem Framework A-Frame basierende Webanwendung „Masken der Welt“ übersetzt wesentliche Interaktionsmerkmale der im Vorfeld erarbeiteten HoloLens AR-Anwendung für die Nutzung auf Android Tablets. Aufgrund der einfachen Zugänglichkeit des Open Source Frameworks A-Frame lässt sich die Webanwendung beliebig verändern und erweitern. Die im Projekt ausgearbeiteten Komponenten und Module lassen sich gut in vergleichbare A-Frame Projekte integrieren.
Die digitale Holzwand: Anleitung zur Anfertigung einer Anwendung mit leitfähiger Tinte und Projection-Mapping anhand einer Wimmelbildwand
Die technische Umsetzung der digitalen Holzwand wurde durch den Einsatz von leitfähiger Tinte in Verbindung mit kapazitiven Sensoren, komplexen visuellen Projektionen und Audiodaten realisiert. Zusätzlich wurden Projection Mapping, Python, MIDI-Protokoll und Arduino Controller für die Steuerung der Anwendung und Weitergabe der Steuerbefehle, Midi-Server zur Verarbeitung der Steuerbefehle und die Wiedergabe der zu projizierenden Inhalte als Technologien eingesetzt. Zum Ausprobieren benötigt man einen Windows 10 PC, die Software Mad Mapper, das Bare Conductive Kit sowie eine Holzplatte mit durchgeführten Leitungen.
Masken-Touchtable
Die Maskensammlung des Museums ist in Vitrinen inszeniert. An einem zentralen Punkt, an dem alle Masken einsehbar sind, können an einem großen Touchtable die Besucher*innen unterschiedliche Masken aus der Sammlung virtuell zusammenstellen und sie miteinander vergleichen. Die Station „Masken-Touchtable“ wurde als frei konfigurierbare Touchtable-Anwendung mit Drag & Drop-Funktionalität entwickelt und kann als interaktive Objektdatenbank vielfältig eingesetzt werden. Die Masken befinden sich in der Archivdatenbank des Master BRain und können mit einem Tag versehen werden. Dadurch wird das entsprechende Foto der Maske mit der dazugehörigen Textinformation in die Anwendung eingebunden.
Figuren-Paternoster
300 Fasnachtsfiguren in Lebensgröße werden zukünftig im Museumsneubau des FSL in großen Wandregalen untergebracht. Es wurden Inhalte zu jeder einzelnen Figur erarbeitet, die Ursprung, Genese, ortsbezogene Daten, historisches Bild- und Filmmaterial und vieles mehr zur Verfügung stellen und die über Tablet-PCs, mit einer Scrollfunktion (Paternostereffekt) abrufbar sind.
Lively Exhibition: Schnelle und dynamische Kuration und Produktion von Ausstellungen mit User-Beteiligung und Medienbearbeitung
Lively Exhibition ist ein einfach zu bedienendes und web-basiertes Werkzeug, um mit User-Beteiligung eine schnelle und professionelle Produktion von Sonderausstellungen mit Bezug zu aktuellen Themen zu ermöglichen. Das System ist auf Nachnutzung ausgelegt, d.h. es kann – neben der Erstinstallation im Fasnachtsmuseum – auch von anderen Museen einfach installiert und eingesetzt werden. Dafür stehen alle Quellen unter offenen Lizenzen und eine Installationsanweisung mit Erfahrungsbericht der Demo-Ausstellung zur Verfügung. Lively Exhibition wird durch Bildschirme oder Projektoren wie eine Ausstellung inszeniert.
Anleitungen, wissenschaftliche Publikationen, Erfahrungsberichte
Während des Projekts wurden theoretische und praktische Erfahrungen gesammelt. Es stehen unter anderem Dokumente zu KI im Museum, UX-Testing, Augmented Reality, 3D-Scanning, Sensorik und Gestensteuerung zur Nachnutzung bereit.
Bereitstellung der Nachnutzung
Die Quelldateien mitsamt technischer Dokumentation stehen anderen Kultureinrichtungen zum Download und zur individuellen Anpassung auf GitHub zur Verfügung. Weitere Elemente der Nachnutzung finden Sie im Anhang dieser Publikation.
Sie sind an der Nachnutzung der digitalen Anwendung interessiert? Bitte wenden Sie sich an Michael Fuchs, info@fasnachtsmuseum.de. Weitere Elemente der Nachnutzung finden Sie im Anhang dieser Publikation.
Anhang
- Dokumentation 2017-2020 (inkl. Anleitung Photogrammetrie)
- Systemdesign und technische Dokumentation Personalisierte Stationen
- Technische Dokumentation Sensoren
- UX-Tests 2020
- AR Anwendung mit AR-Brille: Ein Erfahrungsbericht
- KI im Museum, Veröffentlichung in der Museumskunde, Band 84 sowie Gestensteuerung und taktile Interfaces für die Mensch-Maschine-Kommunikation
- Erfahrungsbericht: Kostengünstige 3D-Scanning Technologien



