How to_augment reality: Nachklapp zum Workshop
Im Juli 2019 drehte sich in unserer museum4punkt0 | impulse-Veranstaltung in Berlin alles um Augmented Reality (AR): 15 Fachleute aus unterschiedlichen Museen lernten gemeinsam mit uns im Rahmen eines zweistündigen „how-to“-Workshops Tools kennen, mit denen sich Augmented-Reality-Projekte webbasiert realisieren lassen. Nach einer Einführung, u. a. in A-Frame und AR.js, erhielten die TeilnehmerInnen Gelegenheit, auf Grundlage dieser Frameworks eigene AR-Sequenzen zu entwickeln. Für alle, die nicht dabei sein konnten, hält unsere Workshop-Leiterin Jasmin Yuan hier ihr Vorgehen fest und bietet Zugang zu Ihren Unterlagen.

Warum ist Augmented Reality für Museen relevant?
Augmented Reality findet als neues Werkzeug der Wissensvermittlung zunehmend Eingang in Museen. Die tatsächliche, reale Umgebung wird dabei digital überlagert und erweitert – gut gemacht, stellt dies eine echte Bereicherung der Besuchserfahrung dar. Augmented Reality kann als Mittel der Interaktion mit den BesucherInnen eingesetzt werden: um Objekte in einen bestimmten Kontext zu stellen, als zusätzliche Informationsebene oder als Möglichkeit, nicht direkt sichtbare Elemente eines Kunstwerks herauszuarbeiten. Es gibt inzwischen auf AR basierende Anwendungen, die ein komplexes Spektrum an Funktionalität bieten, etwa das Erkennen von Ebenen oder eine Positionsbestimmung. Dennoch entschied ich mich, den Workshop auf dem Framework A-Frame und AR.js aufzubauen. Der Vorteil besteht darin, dass sich auf diesem Weg browserbasierte Augmented Reality implementieren lässt, ohne vorher Apps oder Software installieren zu müssen. Die Frameworks sind Open Source, für iOS und Android geeignet und es braucht zur Umsetzung nicht mehr als eine einfache HTML-Seite und eine Kamera.
Der Workshop und seine Inhalte
Der Workshop setzte sich aus zwei Abschnitten zusammen. In einem ersten Schritt wurden die Werkzeuge und Frameworks vorgestellt. Dann ging es ans Programmieren. Am Ende wurden die Ergebnisse präsentiert.
Wir erarbeiteten uns das Thema AR in Form eines Code-along-Tutorials. Wer die Architektur des Programmcodes hinter einer Anwendung versteht, weiß besser einzuschätzen, welche Inhalte sich damit erschaffen lassen. Mit dem im Workshop erworbenen Wissen sind die TeilnehmerInnen zudem in der Lage, eigene Augmented-Reality-Projekte zu entwickeln.
Zu Beginn stellten die TeilnehmerInnen sich vor. Ihr Vorwissen auf dem Gebiet der Programmierung war durchaus unterschiedlich ausgeprägt, ebenso ihre Erfahrung mit Augmented-Reality-Tools. Die Mehrheit war jedoch seit Langem in Museen tätig. Im Vorfeld des Workshops waren die TeilnehmerInnen gebeten worden, sich einen Account auf der Plattform glitch anzulegen. Ich hatte mich für glitch als Umgebung und „Spielwiese“ für die Programmierung entschieden, weil es eine kostenlose Website ist, die sich als Host für Programmierprojekte anbietet. Jede Änderung lässt sich dort live verfolgen. Auch waren die TeilnehmerInnen aufgefordert, als Grundlage für unsere Arbeit mit AR eigenes Material mitzubringen: Bilder, Videos (.mp4) oder 3-D-Objekte (.obj oder glTF).
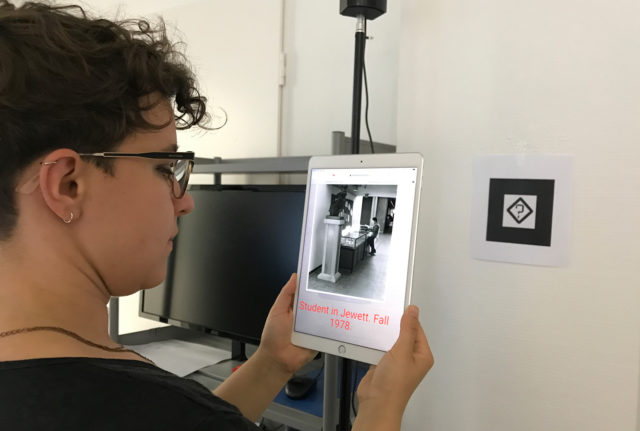
Zum Einstieg in den Workshop gab ich eine kurze Einführung in das Thema Augmented Reality, A-Frame und AR.js. Im Anschluss folgte die interaktive Demonstration eines Fallbeispiels, damit die TeilnehmerInnen eine Vorstellung davon erhielten, welche Art der Anwendung mit diesen AR-Tools potenziell möglich ist. Das Projekt ist an verschiedener Stelle im Jewett Arts Center des Wellesley College installiert. Historische Bilder aus den digitalen Galerie-Archiven des College sind an bestimmten Orten, wie man sie gegenwärtig im College vorfindet, visualisiert.
Augmented Reality – die Programmierung
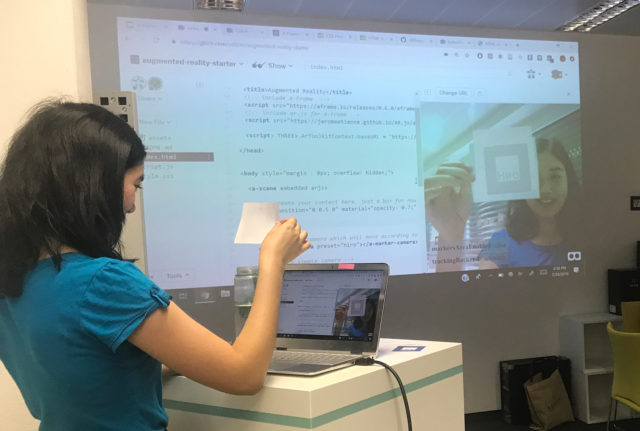
Beim Code-along im Rahmen des Workshops zeigte ich den TeilnehmerInnen zunächst, wie man eine HTML-Seite erstellt, und leitete den Import der JavaScript-Bibliotheken für A-Frame und AR.js Schritt für Schritt an. Mit einem Starter Code, den ich vorbereitet hatte, war dann die Grundlage geschaffen: Die TeilnehmerInnen konnten nun eigene Miniprojekte programmieren.
Zwischendurch führte ich vor, wie sich verschiedene Arten von Content implementieren lassen. Ich gab Tipps, wie ein AR-Programmiercode noch leistungsfähiger wird, und stellte verschiedene Tools zur Fehlersuche vor. Für Hilfe bei der Beseitigung von Fehlern und bei Fragen stand ich natürlich auch zur Verfügung. Im Debugging-Prozess lernten die TeilnehmerInnen und ich auch noch so einiges: So stießen wir auf ein nützliches Feature, durch das sich, im Fall von Programmierfehlern, Arbeitsschritte in glitch rückgängig machen lassen. Auch entdeckten wir einen Weg, um im Inspector-Tool vorgenommene Änderungen zu kopieren.
Gegen Ende des Workshops lernten die TeilnehmerInnen noch, wie man verschiedene Elemente, etwa Bilder, Videos, 3-D-Modelle und Text, in die Programmierung einbindet. Auch der Umgang mit Entwickler-Tools und dem Inspector-Tool, das Kommentieren einer Programmierung und weitere Strategien zum Debugging wurden geübt.
Ganz zum Schluss bat ich Freiwillige vor: Sie erhielten Gelegenheit, über den Beamer das Ergebnis ihrer Arbeit zu präsentieren. Ein guter Weg, um andere zu inspirieren und Ideen auszutauschen. Und natürlich stolz auf das zu sein, was sie innerhalb kurzer Zeit zustande gebracht hatten. Ich hoffe, dass ich den TeilnehmerInnen des Workshops vermitteln konnte, welches kreative Potenzial diese webbasierten AR-Werkzeuge bieten, und sie Ideen und Impulse für eine eigene neue Strategie AR-gestützter Besuchererlebnisse mitgenommen haben.
Jasmine Yuan studiert Media Arts & Sciences am Wellesley College und am Massachusetts Institute of Technology. Zur Zeit des Workshops gastierte sie als Praktikantin am Deutschen Historischen Museum in Berlin. Gerade macht sie jedoch Station in Kopenhagen: Im Zuge eines Auslandssemester studiert Jasmin hier momentan Graphic Design am Danish Institute for Study Abroad.
Jasmins Beitrag im englischen Original:
museum4punkt0| impulse: How to_augment reality – A Venture into Web-based Augmented Reality
In a workshop held in July, fifteen museum professionals spent two hours learning about tools used for creating web-based augmented reality. After learning about A-Frame and AR.js, they had the opportunity to use them as frameworks to develop their own augmented reality experiences.
Why is augmented reality important?
Augmented reality (AR) is a tool that is becoming increasingly involved in the museum space. By superimposing digital content onto a user’s real-world environment, it can serve to improve the visitor experience. Augmented reality can be used to engage museum visitors by contextualizing objects, adding layers of information, and revealing hidden features in artwork. While other augmented reality applications may provide more advanced functionalities, such as plane detection and location tracking, I chose to introduce A-Frame and AR.js during this workshop, as they provide a way to implement browser-based augmented reality without the need to install any applications or software. These open-source frameworks work on both iOS and Android platforms, and can be used with a simple HTML page and camera.
Workshop proceedings
The workshop was composed of two main parts. It began with an introduction to the tools and framework and ended with a code-along and a project showcase.
We took a coding-based approach to learning AR. Understanding the code architecture behind applications can help inform the type of content that one can create. Workshop participants can also leverage the skills they have learned to design their own augmented reality applications.
Participants introduced themselves at the beginning of the workshop. They had varying levels of experience with coding and using augmented reality tools, but many had extensive experience working in museum institutions. Workshop members were instructed to make an account on glitch beforehand. I used glitch as a coding playground and environment because it is a free website that allows one to host their code and see live changes to it. Participants were also encouraged to bring their own material: images, videos (.mp4), or 3-D objects (.obj or glTF) to augment.
During the first half of the workshop, I gave a brief introduction to augmented reality, A-Frame, and AR.js. I also did an interactive demonstration of a project to provide an example of potential applications of these AR tools. The project, installed in various locations in the Jewett Arts Center at Wellesley College, is meant to showcase historical images from the college’s digital gallery archives in their present-day locations.
Coding augmented reality
With the code-along portion of the workshop, I demonstrated how to create an HTML page and walked through the steps needed to import the A-Frame and AR.js JavaScript libraries. I also provided starter code for the participants, which workshop attendees used as a foundation for coding their own mini-projects.
During the work time, I intermittently demonstrated how to implement several types of content, provided tips on improving the performance of the AR code, and introduced different debugging tools. We also circulated to help debug and answer questions. There were several things that the participants and I learned over the course of the debugging process. We found a useful tool to rewind work done in glitch in case of coding errors, and we discovered how to copy changes made in the inspector tool.
By the end of the workshop, the participants were able to learn how to attach different material such as images, videos, 3-D models, and text to their code. They also learned how to use developer tools, the inspector tool, code commenting, and other debugging strategies.
At the end of the session, I encouraged volunteers to come up to the projector and showcase their work to the others. This was a way for them to inspire others and share ideas, and to be proud of the work they achieved within the small time frame. I hope that our workshop participants were able to gain new insights into the creative possibilities of these web-based AR tools, and walk away with a new strategy to create their own augmented reality experiences.
The workshop “How to: augment reality” was conducted by Jasmine Yuan. She studies Media Arts & Sciences at Wellesley College and at MIT and has been interning with the Deutsches Historisches Museum in Berlin. She currently studies Graphic Design at the Danish Institute for Study Abroad in Copenhagen, Denmark.